Build AI and ML Applications Rapidly using Streamlit
Streamlit
As a data scientist, I have always been looking for tools with which I could easily bring my Artificial Intelligence (AI) & Machine Learning (ML) models to the hands of the users in an interactive way. In this respect, I have been using various dashboarding applications such as Metabase, Qlik, Grafana, etc. for many years. These tools keep me away from trying to learn new UI tools in order to create web applications for AI and ML models. However, these tools pose their own set of challenges:
- Data storage such as maintaining hundreds of tables resulting from AI models
- Model storage as there is no way to bring the models straight into the dashboarding applications
- Limitations on automating plots and dashboards creation.
Recently I came across Streamlit, an open-source application framework that enables engineers and data scientists to build beautiful AI and ML web applications. From late 2019, it is said that more than 200K streamlit applications are already built. As of June 2020, Streamlit has raised $21 million in Series A funding. This tool is definitely making waves, and the ML community believes that this tool can potentially become the iPhone of Data Science. Rumors aside, some of the salient features of Streamlit which I really like are:
- Pure Python is all I need
- Creation of plots and dashboards are extremely simple so that I can focus more on the AI part
- Ability to bring various AI models straight into application to perform inference for example
- Ability to automate the creation of plots and dashboards so that I don't lose all the plots and the dashboards if the underlying database got affected for some reason
- Ability to version control the codes behind creating the plots and the dashboards
- Ability to use various Python packages such as Matplotlib, Plotly, Altair, etc. in order to create versatile visualisations.
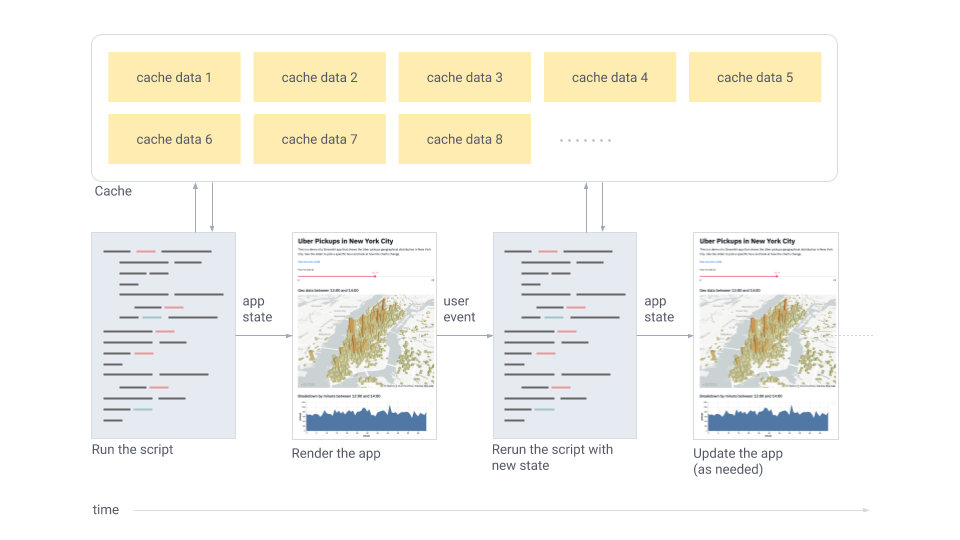
Streamlit Application Model
The application model of Streamlit is extremely simple as it doesn't have complicated callbacks. The flow of components right from code development to visualisation is as follows:
- Streamlit runs the python script from top to bottom
- Streamlit displays the contents of the app in a web browser
- During code development, once the python script is edited & saved, the app in the web browser will be updated automatically
- During the user interaction with widgets of the app (e.g., button clicks, etc.), the python code will be run by streamlit from top to bottom for each interactive action of the user
- One can decorate regular python functions with @streamlit.cache() decorator in order to avoid being executed every time Streamlit runs the python script. This may reduce the computational cost associated with running the whole script again and again. This allows one to speed up the heavy jobs such as database connections, downloading ML models, etc. However, caching in streamlit works with respect to certain conditions. See here.
Application model of Streamlit (credit: streamlit.io)
Limitations
Besides a variety of exciting features of Streamlit, there are indeed certain limitations which may stalemate the process of taking Streamlit applications to production level deployments. After having tried Streamlit to build some web applications, I can recollect the following limitations. However, most of the limitations are already discussed in the Streamlit open community, and are already in their roadmap for 2020.
- Although there are some work-arounds, I couldn't find an easy way to include user authentications in the community version. Although this may not be an issue with exploration-centric AI applications within small teams, but a must for user-centric deployments
- Layout customisation is still not very obvious, and rather difficult for multi-page applications
- Adding custom components (e.g., adding a Javascript code into the python code) into the app is still yet to come.
- Streamlit caching is still not very easy to understand and use. Simplifying the caching feature along with accompanying documentation would be nice to have.
Building a Machine Learning Application
The official documentation provides various building blocks of creating an AI/ML application in Streamlit. Once the python code for an app (e.g., a python code named app.py) is available, one can visualise the web application in the localhost with the stroke of the following commands.
# pip installation
pip install streamlit
# run the application in terminal
streamlit run app.py
Streamlit makes it extremely easy to create various building blocks of AI/ML Applications. For example, creating a line chart from a dataframe can be as simple as shown below.
# creating line chart with a dataframe
st.line_chart(item_metrics, width=1300, height=700)
Creating a plotly figure can be slightly more involved. However, it is simply due to the commands needed for plotly, but not for Streamlit. However, as the pandas dataframe plots can now use the plotly backend from the recent version of Pandas, handling of plotly figures will become much easier in Streamlit too.
# Plotly scatter plot data assignment
data = [
go.Scatter(
x=ts_past['date'].tail(30),
y=ts_past[feat_names[feat_name]].tail(30), name="past: actual time-series"),
go.Scatter(
x=pd.date_range(start=ts_future.start_date,
periods=len(ts_future.samples[0]), freq='D'),
y=np.median(ts_future.samples, axis=0), name="forecast: median")
]
# layout assignment
layout_attendance = go.Layout(
height=700, width=1300,
legend=dict(orientation="v"),
xaxis={'title': "Date"},
yaxis={'title': feat_name}
)
# plot
fig_marks = go.Figure(data=data_marks, layout=layout_attendance)
st.write(fig_marks)
The following video shows the predictive maintenance multi-page app that I developed using Streamlit. The application is deployed in Heroku, and can be accessed with a credential "guest_pm" (both username and password). As the application is hosted under free quota from Heroku, the first load often takes some time.